假如有三个组件, 共享一份数据
- 任意一个组件都可以修改数据
- 三个组件的数据是同步的

创建一个空仓库

操作步骤:
1、安装 vuex (如果在自定义创建项目时选择了vuex环境,可以不用再次安装)npm i vuex@3
2、新建vuex文件 store/index.js
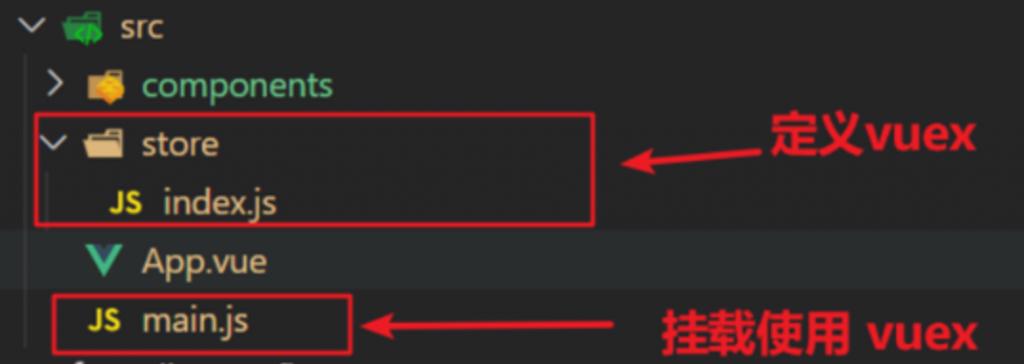
在src目录下新建一个store目录其下放置一个index.js文件

3、创建仓库 在store/index.js中
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)
// 创建仓库 store
const store = new Vuex.Store()
// 导出仓库
export default store4、导入store到项目文件main.js中 ,然后挂载到Vue实力上
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')这样就创建了一个vuex的新仓库