State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 中的 State 中存储。
在 state 对象中可以添加我们要共享的数据。
// 创建仓库 store
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data,
// 区别:
// 1.data 是组件自己的数据,
// 2.state 中的数据整个vue项目的组件都能访问到
state: {
count: 101
}
})访问Vuex中的数据
1、通过 store 直接访问:
获取 store:
1.Vue模板中获取 this.$store
2.js文件中获取 import 导入 store
模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx2、通过辅助函数 (简化)
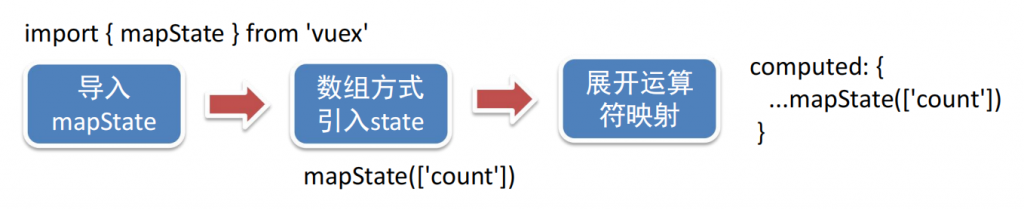
mapState是辅助函数,帮助我们把 store中的数据 自动 映射到 组件的计算属性中

数据展示时的模板字符串格式
{{ count }}
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
},