HTML第一天
秒懂什么是web前端,带你零基础入门web前端开发_哔哩哔哩_bilibili
[分享] 什么是HTML 1分52秒开始介绍 _哔哩哔哩_bilibili
1.1 准备开发环境
前端开发工程师会在编辑器中编辑代码,在浏览器中查看效果
推荐 : VScode & 谷歌浏览器
1.2 HTML初体验
HTML概念:
HTML 超文本标记语言 —— Hypertext Markup Language
超文本就是链接
标记就是标签(带尖括号的文本)

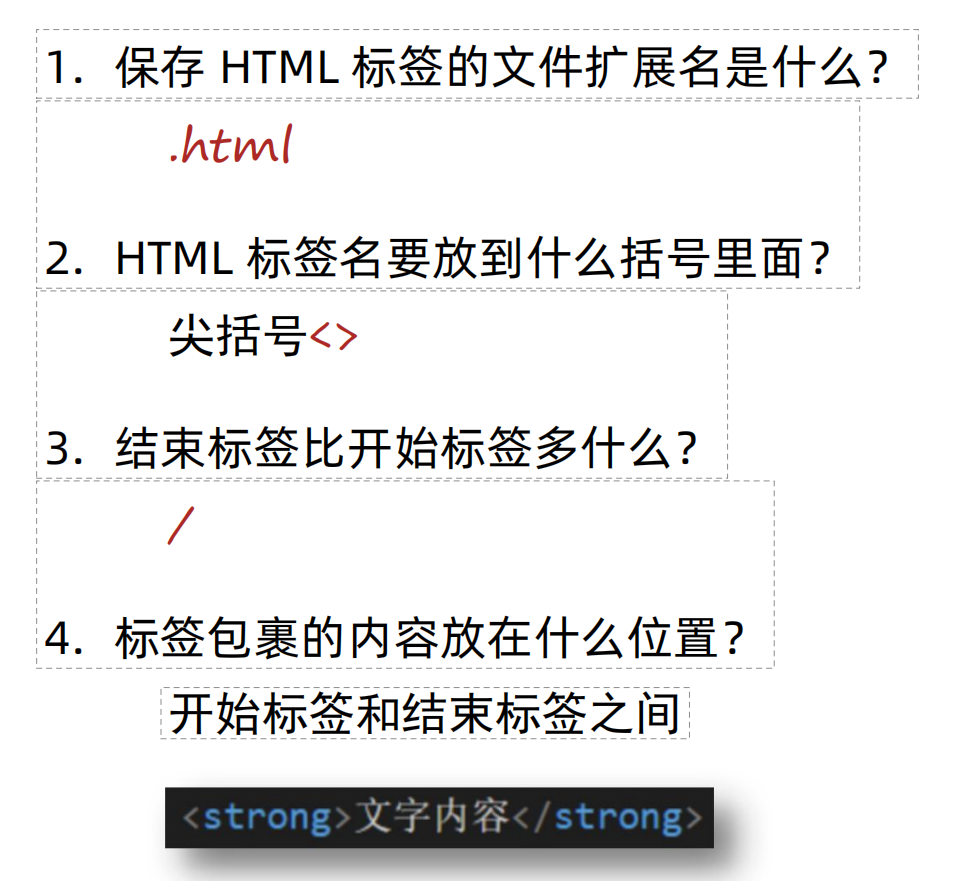
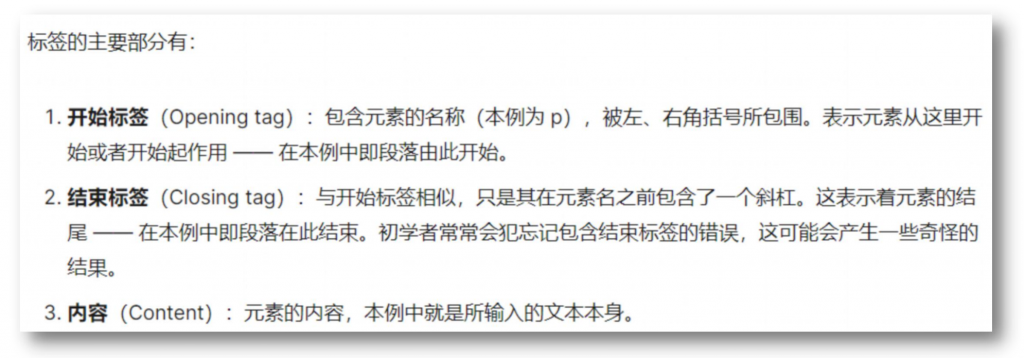
HTML语法:
标签一般成对出现,中间包裹内容(前面的叫开始标签,后面的叫结束标签)
<>里面放英文字母(标签名)
结束标签比开始标签多一个 /
拓展知识:
- 双标签:成对出现的标签
- 单标签:只有开始标签,没有结束标签
<br> <hr>

课堂作业:01
课堂提问:

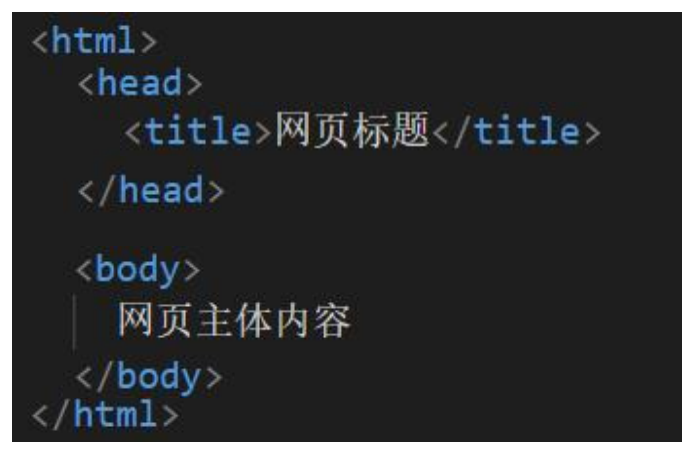
1.3 HTML基本骨架
HTML基本骨架就是网页的模板
所有网页都需要有这个模板

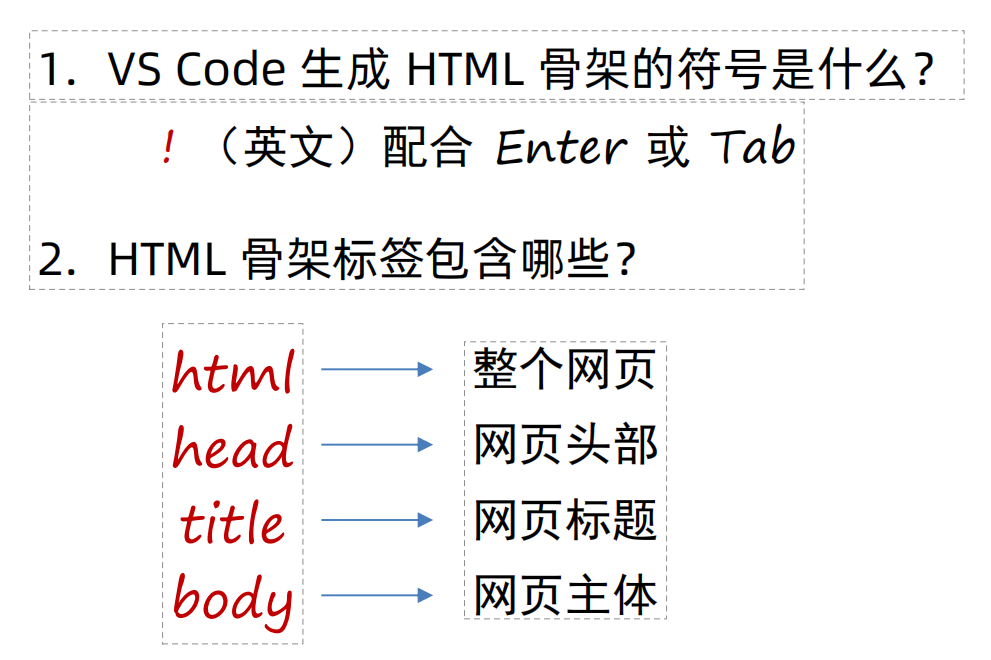
- HTML:整个网页
- head:网页头部,存放给浏览器看的代码,例如CSS
- body:网页主体,存放给用户看的代码,例如标签、图片、文字等
- title:网页标题,
VS Code快速生成骨架
在HTML(.html)文件中,使用!(英文) 配合 Enter(回车键)快速生成
课堂作业:02
课堂提问:

1.4 标签的关系
作用:明确代码的书写位置
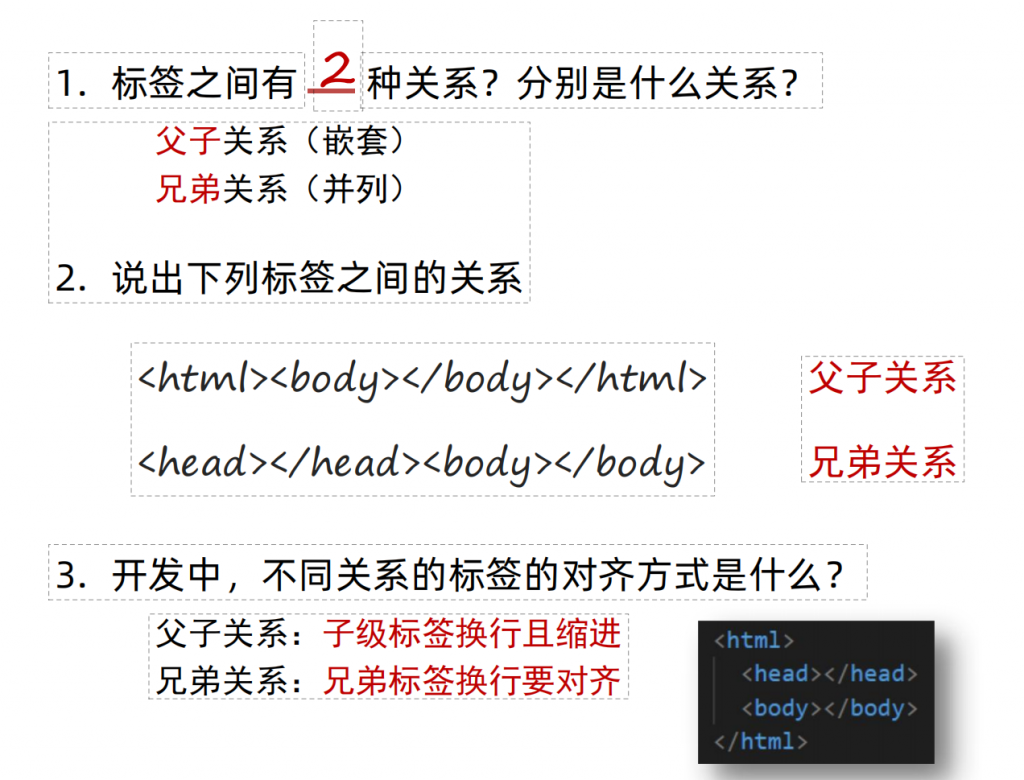
- 一个大盒子里面嵌套一个小盒子,父子关系(嵌套关系)
- 一个盒子和另一个盒子同级,兄弟关系(并列关系)
课堂作业:03
父子级关系的格式,会进行缩进
兄弟关系则不会进行缩进
Tab键,可以进行缩进
Shift + Tab 可以进行取消缩进的
课堂提问:

1.5 注释
注释就是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码。注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
在编写TML代码时,我们经常要在一些关键代码旁做一下注释,这样做的好处很多
比如:方便理解、方便查找或方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码进行修改
注释不会在浏览器中显示。
学习和工作的关键代码,都要加注释
Ctrl + / 快捷键可以添加或删除注释
课堂作业:04
课堂提问:

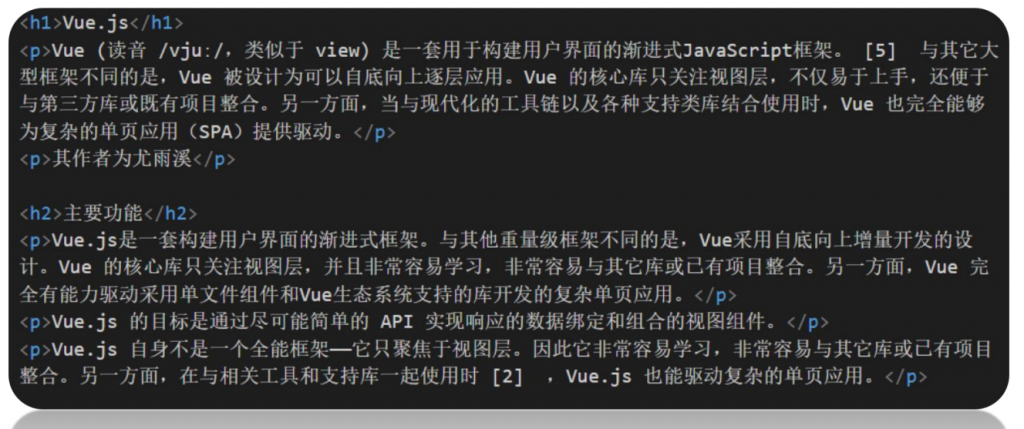
1.6 标题标签
一般我们在新闻标题、文章标题、网页区域名称、产品名称等都需要使用标题标签

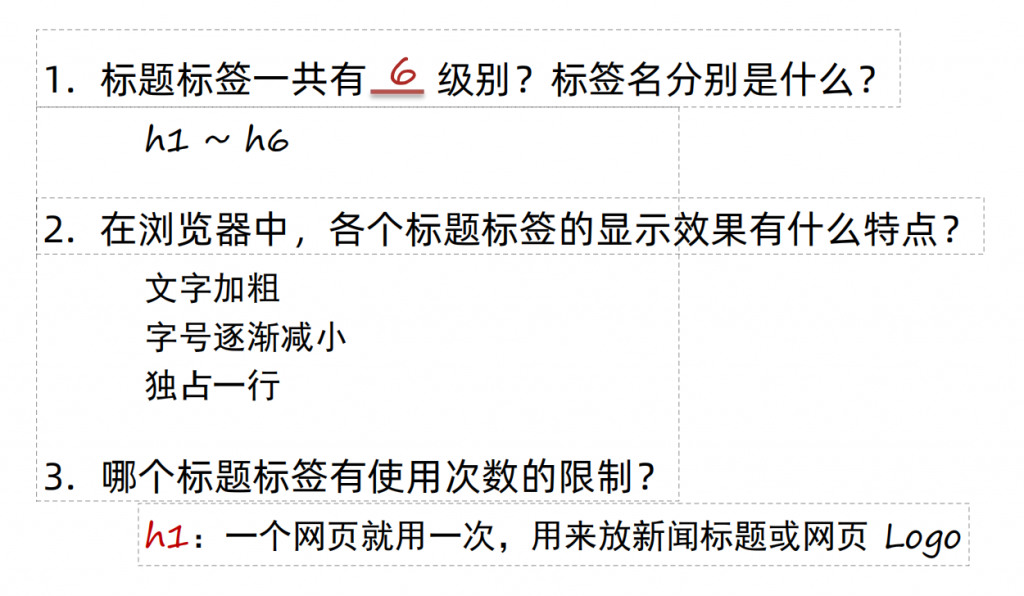
标题标签:h1~h6(双标签)

文字加粗
字号逐渐减小
独占一行(换行)
一般来说h1标签,每个网页只会使用一次,他是主标题,是最重要的内容(新闻标题或logo)
课堂作业:05
课堂提问:

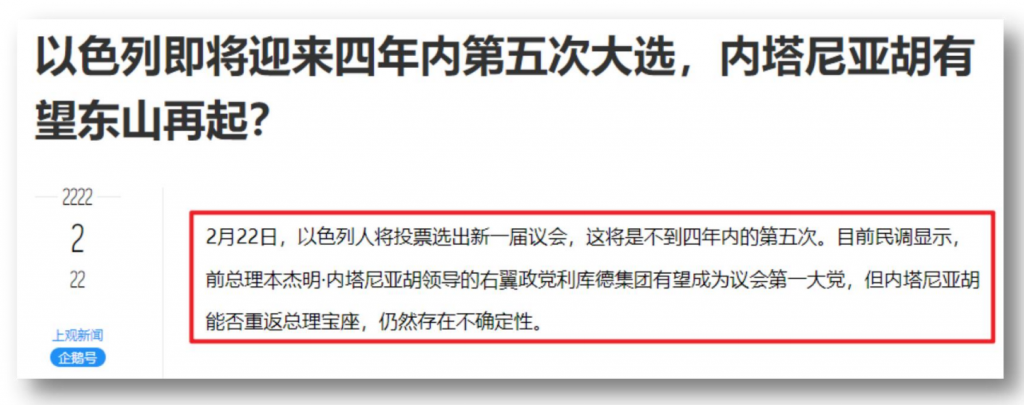
1.7 段落标签
一般是用在新闻段落、文章段落、产品描述等

段落标签写法
<p> </p>
1、段落标签是双标签
2、段落标签独占一行
3、段落之间存在缝隙
课堂作业:06
课堂提问:

1.8 换行和水平线标签
- 换行标签:
<br>
换行标签,在需要换行时使用。
在网页中回车键并不能实现换行 - 水平线标签:
<hr>
hr标签,生成一条水平线
课堂作业:07
课堂提问:

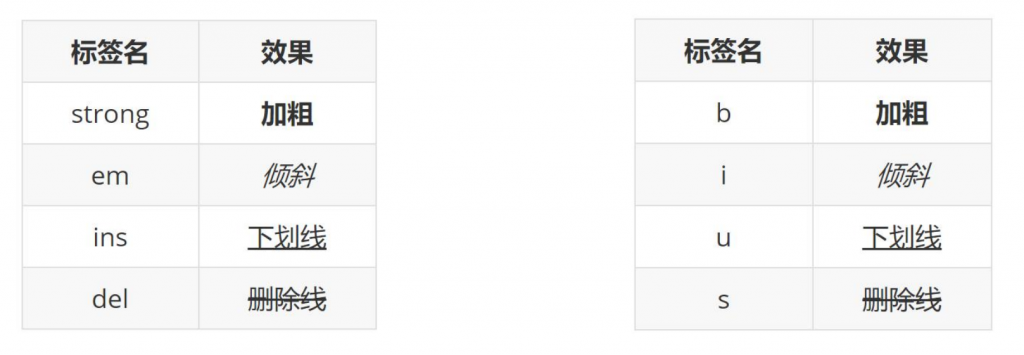
1.9 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式有:加粗、倾斜、下划线、删除线等
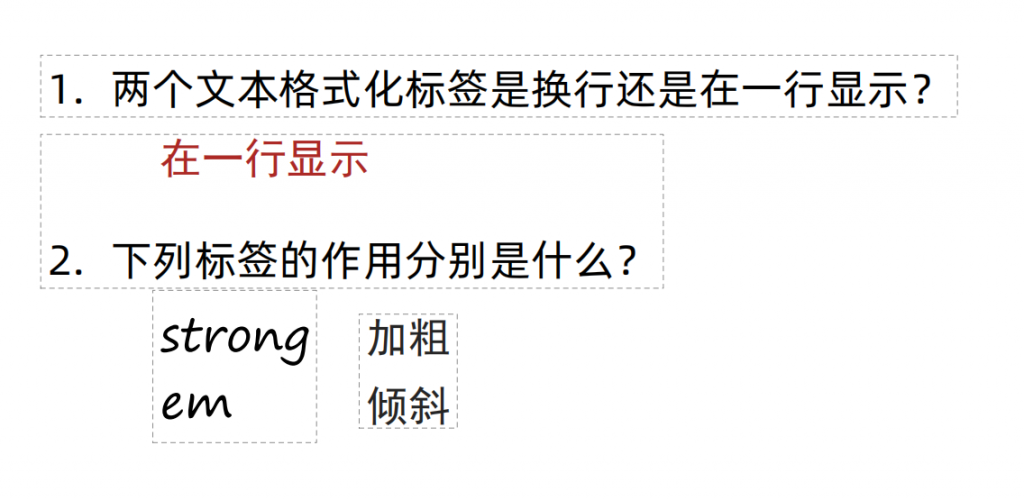
下图中,我们首先能够看到的是加粗的文本,所以这些标签的作用就是突出重点


我常用左边的标签使用,左边的标签自带强调含义。
视觉效果是一模一样,但是在语义化中strong自带强调。
文本格式化标签,可以叠加使用
课堂作业:08
课堂提问:

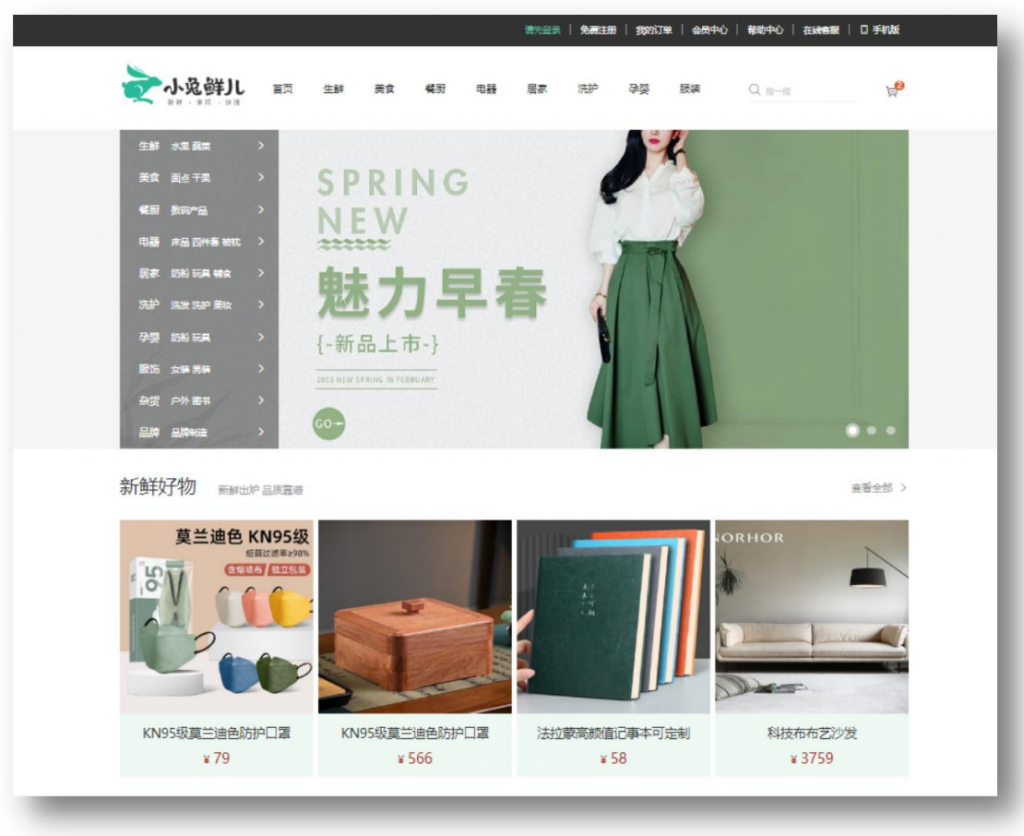
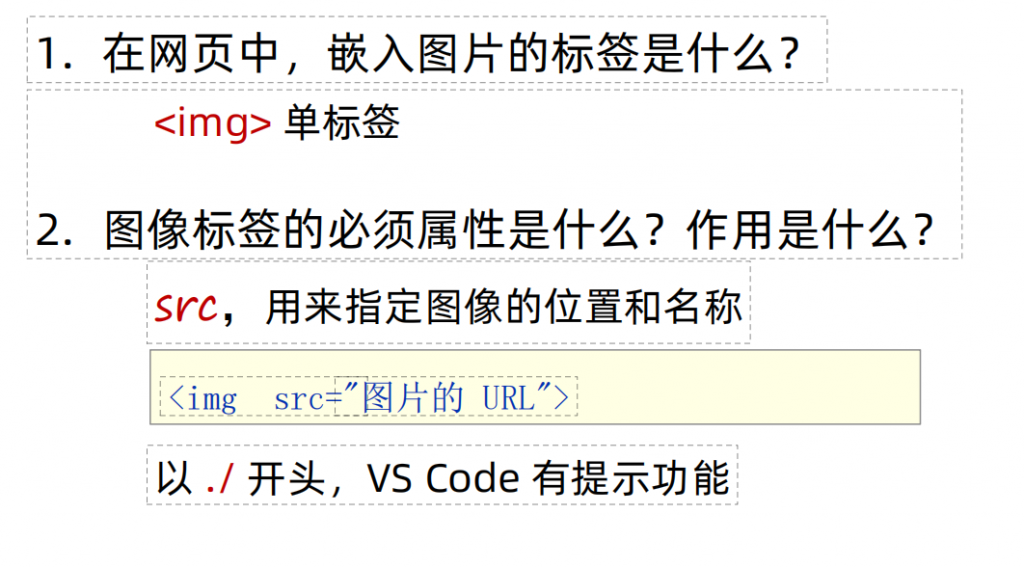
1.10 图像标签
作用:在网页中插入图片

格式:<imgsrc=图片的URL">
src用于指定图像的位置和名称,是<img>的必须属性。
课堂作业:09
课堂提问:

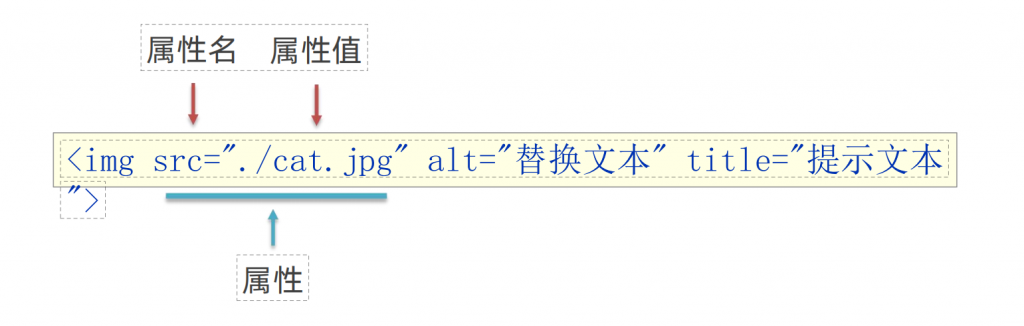
图片标签的属性
1、src 这个是图片路径
2、alt 替换文本(无法显示时,显示的文字)
3、title 提示文本(鼠标悬停时,显示的文字)
4、width 图片宽度(没有单位)
5、height 图片高度(没有单位)
属性名="属性值"
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序

课堂作业:09
1.11 路径
我们将文件和资源整理存放在合适的位置,我们应该如何找到呢?
路径指的是查找文件时,从起点到终点经历的路线
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从电脑盘符出发查找目标文件
. 表示在当前文件夹 .. 表示在上一级文件夹 / 表示进入文件夹
./ 是当前目录
../ 是上一级目录
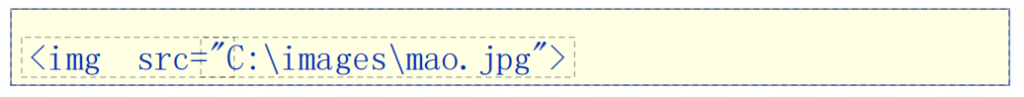
绝对路径:

从磁盘开始定位的路径就是绝对路径
1.12 超链接
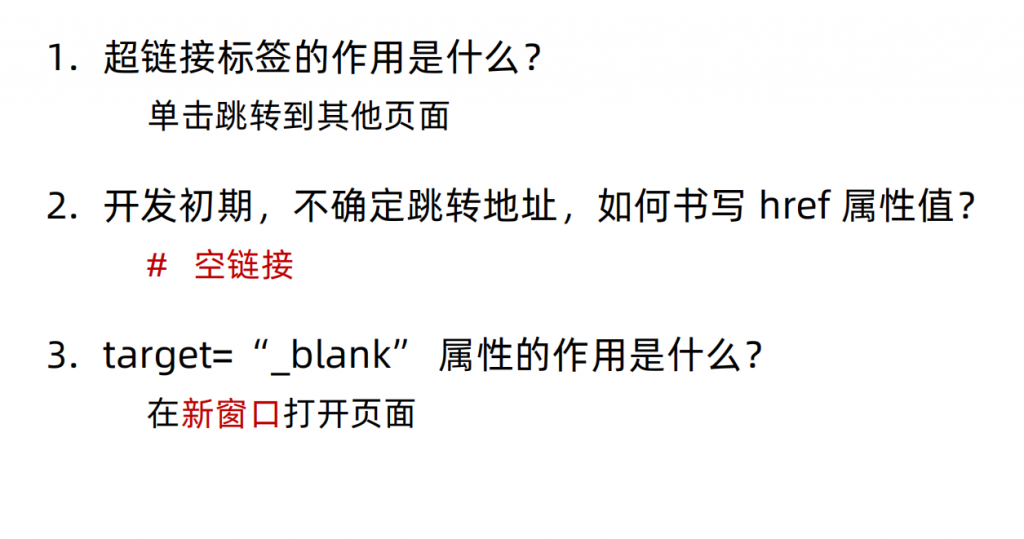
作用:点击跳转到其他页面
超链接标签是双标签
<a href="https://www.baidu.com">跳转到百度</a>
href属性是用来指定跳转地址
超链接不只可以跳转到网上的页面,也可以跳转到本地的文件上
href属性是也可以用来指定本地的相对路径
默认打开方式是在当前页直接打开,但是这样的局限性太大
target="" 这个属性可以更改当前超链接的打开方式
_blank 在新页面打开
我们在开发初期,没有定义超链接的跳转地址,可以使用 # 代替,表示空链接
课堂作业:10
课堂提问:

1.13 音频标签
<audio src="音频链接url"></audio>

这几个属性是最基本的几个标签,用于定义音频的属性和播放模式
在HTML5里面,如果属性名和属性值完全相同,可以简写为一个单词。
课堂作业:11
课堂提问:
1.14 视频标签
<video src="视频的 URL"></video>

课堂作业:11
课堂提问:
综合案例1:

HTML 第二天
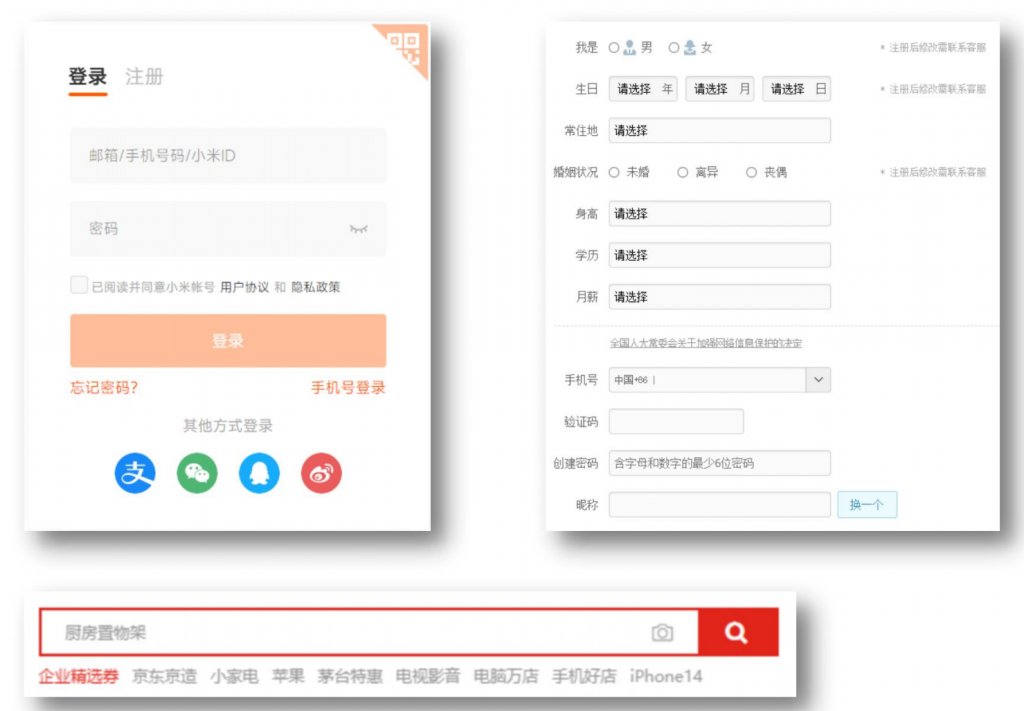
先了解以下的各个图片,猜一下他们都是用什么标签制作的

第一个图的排列十分整齐,样式和位置基本一致,所以我们一般使用列表标签来制作
第二个图同样排列整齐,但是他们的内容分格子展示,一般使用表格标签来制作
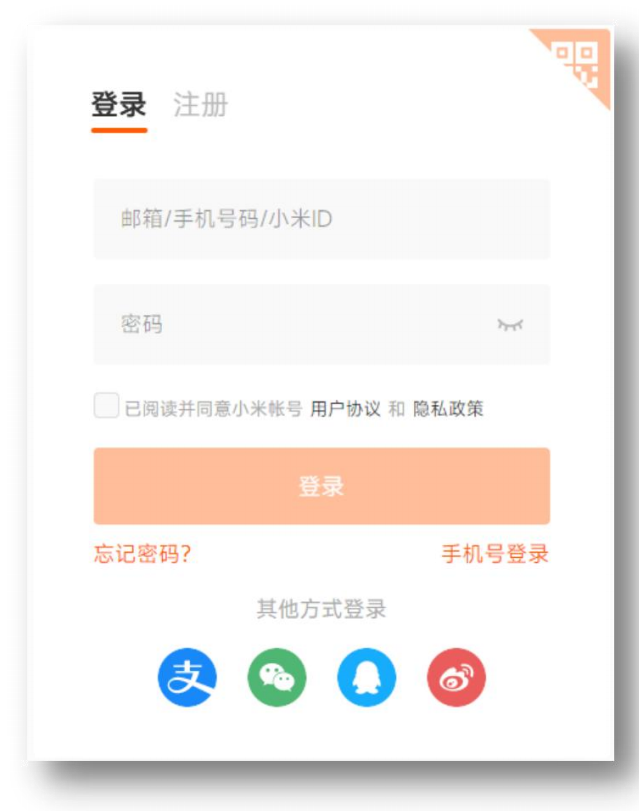
第三个图,登录账号时,用户输入内容的地方,一般使用表单标签来制作
这三个标签都是嵌套关系的
2.1 列表标签
列表标签作用:布局内容排列整齐的区域

列表标签分为三种类型,分别是无序列表、有序列表、定义列表 其中无序列表使用最为广泛
第一张图:不需要规定顺序的,使用无序列表
第二张图:需要规定顺序的,使用有序列表
第三张图:一个标题,有多个分类,使用定义列表
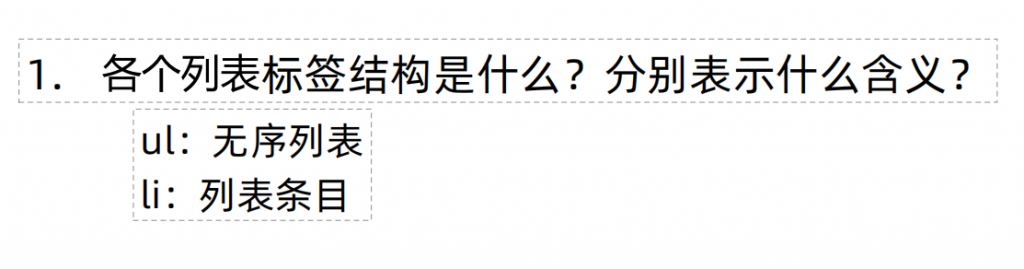
无序列表:ul嵌套li,ul是无序列表,li是列表条目
<ul>
<li></li>
</ul>ul标签里面只能包裹li标签,li标签里面面可以包裹任何内容
有序列表:ol嵌套li,ol是有序列表,li是列表条目
<ol>
<li></li>
</ol>ol标签里面只能包裹li标签,li标签里面面可以包裹任何内容
定义标签:dl嵌套dt和dd,dt是定义列表标题,dd是定义列表描述/详情
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>dl标签里面只能包裹li标签,dt和dd标签里面面可以包裹任何内容
课堂作业:13
课堂提问:

2.2 表格标签
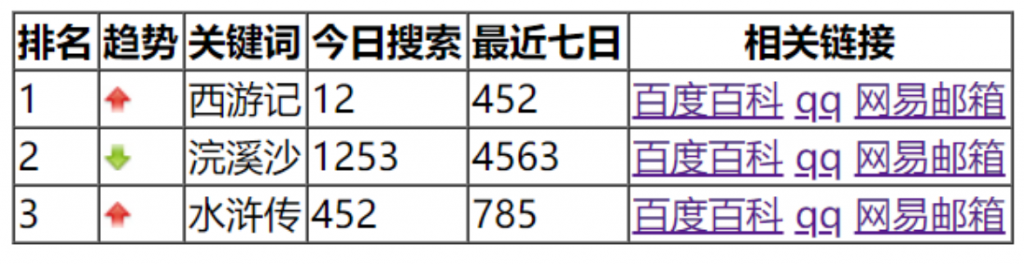
表格标签的作用和Excel表格的作用一样,一般都是用来展示数据使用

表格标签的写法:table 嵌套 tr,tr 嵌套 td / th

在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线

<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
<tr>
<td>李四</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
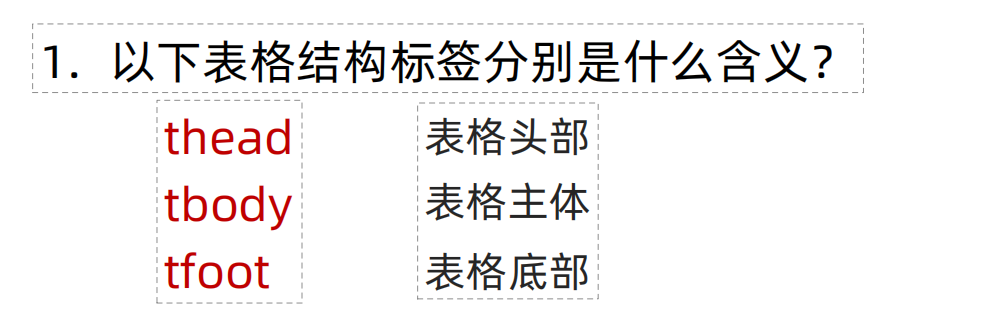
</table>表格结构标签:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。

表格结构标签可以省略
课堂作业:14
课堂提问:



这个表格需要几个tr,几个th?
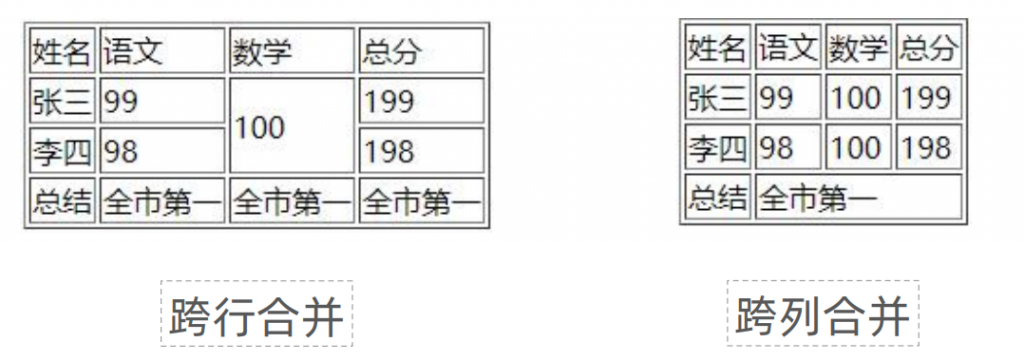
2.3 合并单元格
将表格的多个单元格合并为一个,以合并信息

合并单元格的步骤:
1、明确合并的目标
2、保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
3、删除其他单元格
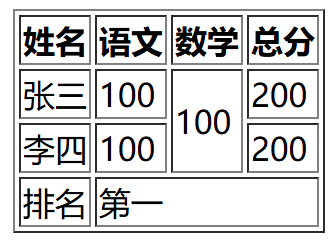
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td rowspan="2">100</td>
<td>200</td>
</tr>
<tr>
<td>李四</td>
<td>100</td>
<td>200</td>
</tr>
<tr>
<td>排名</td>
<td colspan="3">第一</td>
</tr>
</table>
2.4 表单 - input标签
表单 作用:收集用户信息
使用场景:登陆页面、注册页面、搜索页面

input 标签基本使用
input标签 type属性值不同,则功能也不同
<input type="">
1. 文本输入 (type="text")
用于输入单行文本
占位文本:提示信息:<input type="..." placeholder="提示信息">
文本框和密码框都可以使用。
<input type="text" name="fullname" placeholder="请输入全名">2. 密码输入 (type="password")
用于输入密码,输入内容隐藏显示
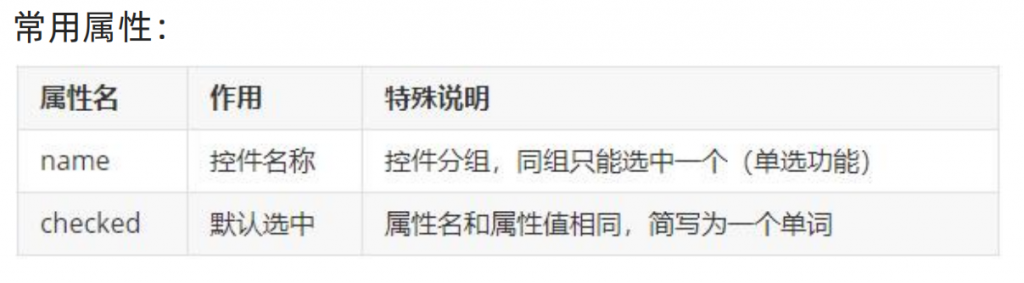
<input type="password" name="password" placeholder="请输入密码">3. 复选框 (type="checkbox")
用于选择选项选项中的一个或多个,多选框也叫复选框。
默认选中:checked。
<label><input type="checkbox" name="interest" value="sports"> 体育</label>
<label><input type="checkbox" name="interest" value="music"> 音乐</label>4. 单选按钮 (type="radio")

用于在多个选项中选择一个
<label><input type="radio" name="gender" value="male"> 男</label>
<label><input type="radio" name="gender" value="female"> 女</label>5. 文件选择 (type="file")
用于上传文件
文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="file" name="profile_picture" accept="image/*">课堂作业:15
2.5 表单 - 下拉菜单

select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
默认显示第一项,selected 属性实现默认选中功能
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>课堂作业:16
2.6 表单 - 文本域
作用:多行输入文本的表单控件。
<textarea>默认提示文字</textarea>课堂作业:17
2.7 label标签
作用:网页中,某个标签的说明文本。

用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。

课堂作业:18
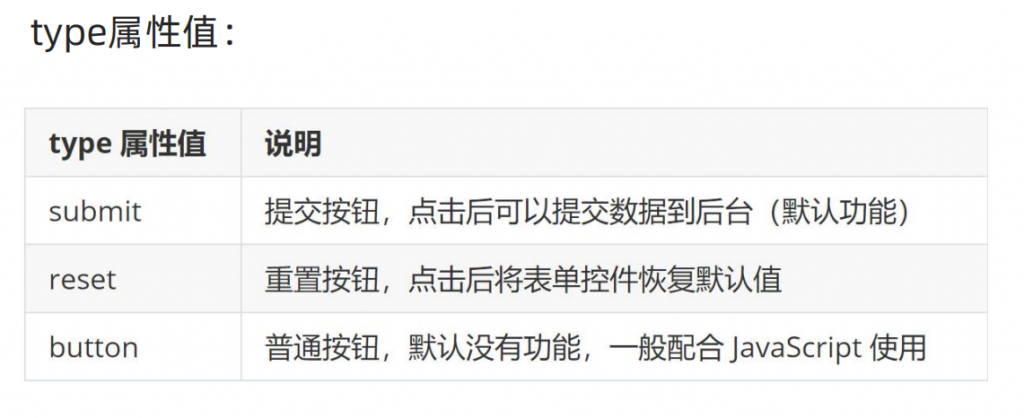
2.8 按钮标签

<button type="">按钮</button>
注意:按钮需配合 form 标签(表单区域)才能实现对应的功能。
课堂作业:19
2.9 div和spen标签
无语义的布局标签:没有任何含义,只是用来布局网页使用(划分网页区域,摆放内容)
- div 大盒子标签
独占一行<div>div标签,独占一行</div> - span 小盒子标签
不换行<span>span标签,不换行</span>

上图展示的页面,红色区域我们一般使用div标签,绿色区域可以使用span标签
课堂作业:20
2.10 字体实体
字符实体:在网页中显示预留字符

因为我们在代码当中尖括号已经被占用,我们在实际编码过程中,会出现BUG
所以发明了字体实体来代替书写<p>,<p>
在代码中直接敲空格,只会识别一个空格,如果要多个空格则需要字符实体
课堂作业:21
综合案例 1:

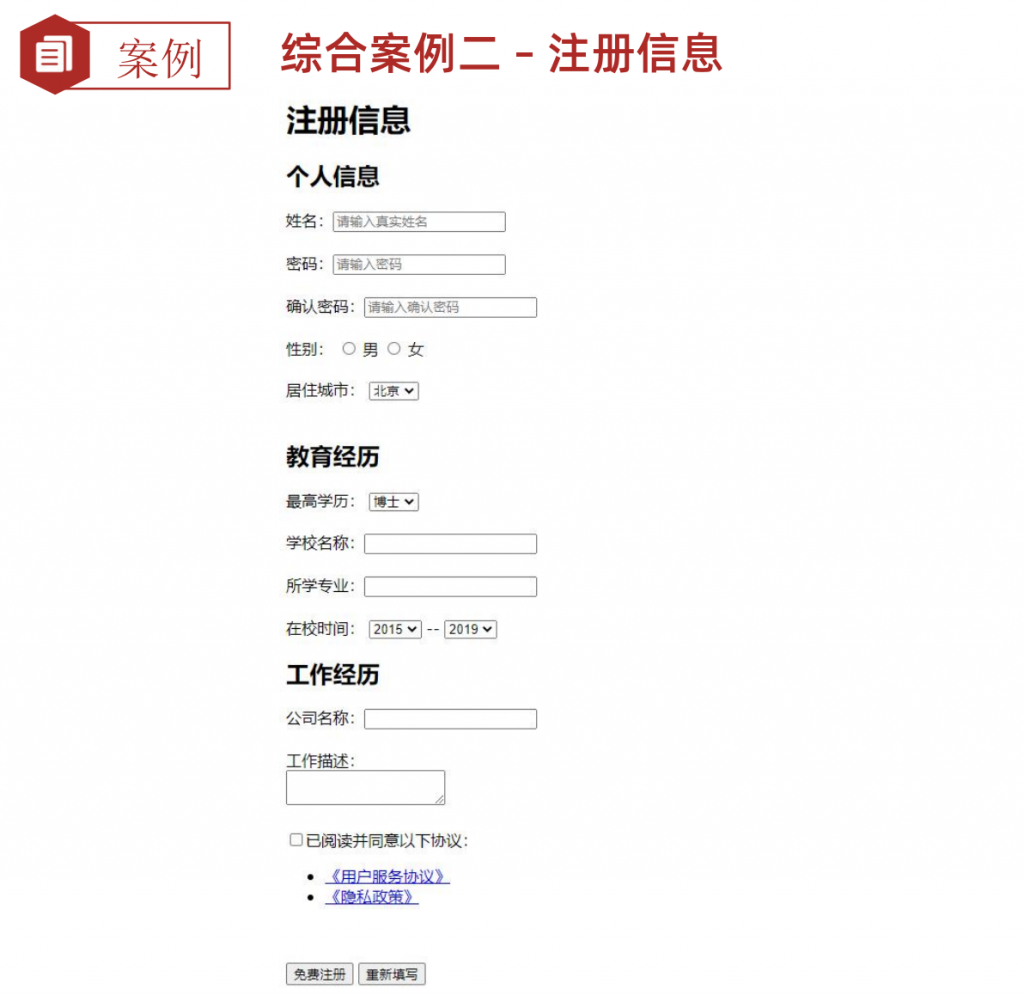
综合案例 2:

HTML 第三天 CSS
CSS 课程笔记 – Eric小屋
后续关于CSS笔记在该文章页