Vue 快速上手
创建 Vue 实例,初始化渲染

创建Vue实例
创建 Vue 实例,初始化渲染的核心步骤:
-
准备容器
-
引包 (官网) - 开发版本 / 生产版本
-
创建 Vue 实例 new Vue()
-
指定配置项 el data => 渲染数据
① el 指定挂载点,选择器指定控制的是哪个盒子
② data 提供数据
插值表达式
插值表达式是一种Vue的模板式语法

1. 作用: 利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果

2. 语法:{{ 表达式 }}
3. 注意点:
(1)使用的数据必须存在 (data)
<p>{{ hobby }}</p>(2)支持的是表达式,而非语句,比如:if for ...
<p>{{ if }}</p>(3)不能在标签属性中使用 {{ }} 插值
<p title="{{ username }}">我是p标签</p>Vue核心特性:响应式
数据的响应式处理 → 响应式:数据变化,视图自动更新
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名" = "值"
数据改变,视图会自动更新

聚焦于数据 → 数据驱动视图
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可
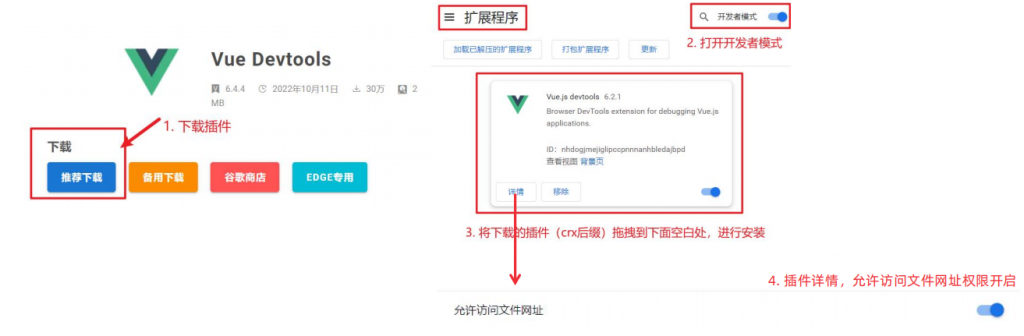
安装Vue开发者工具
(1)通过谷歌应用商店安装 (国外网站)
(2)极简插件: 下载 → 开发者模式 → 拖拽安装 → 插件详情允许访问文件
https://chrome.zzzmh.cn/index

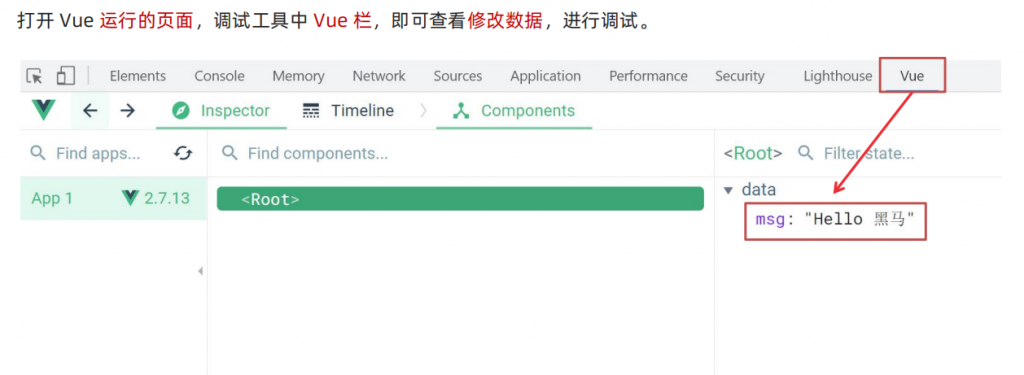
安装 Vue 开发者工具:装插件调试 Vue 应用

总结
插值表达式的作用是什么?
利用表达式进行插值,将数据渲染页面中
语法格式?
{{ 表达式 }}
插值表达式的注意点:
① 使用的数据要存在 (data)
② 支持的是表达式,而非语句 if ... for
③ 不能在标签属性里面使用
什么是响应式呢?
数据改变,视图自动更新
使用 Vue 开发 → 专注于业务核心逻辑 即可
如何访问或修改数据呢?
data中的数据, 最终会被添加到实例上
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名" = "值"