工程化开发 & 脚手架 Vue CLI
开发Vue的两种方式:
1、核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发Vue
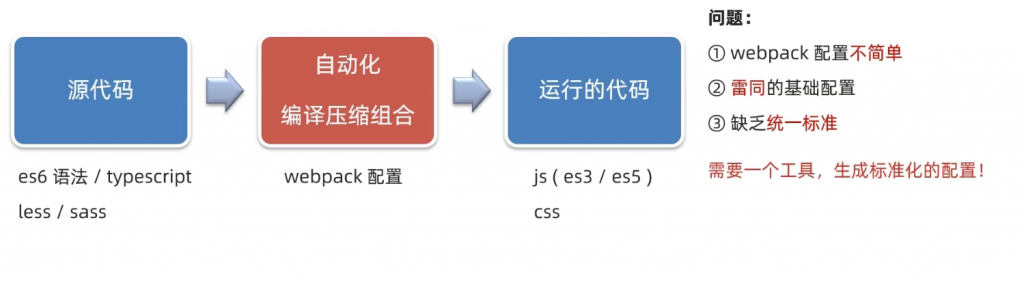
2、工程化开发模式:基于构建工具 (例如webpack)的环境中开发Vue

Vue CLI
Vue CLI 是官方提供的一个全局命令工具
可以帮助我们快速创建开发Vue项目的标准化基础架子
好处:
- 开箱即用,零配置
- 内置 babel 等工具
- 标准化
使用步骤:
- 全局安装 (一次) :
yarn global add @vue/cli或npm i @vue/cli -g - 查看 Vue 版本:
vue --version - 创建项目架子:
vue create project-name(项目名-不能用中文)(在哪里执行命令,就会在哪里创建命令)
- 启动项目:
yarn serve或npm run serve(找package.json)

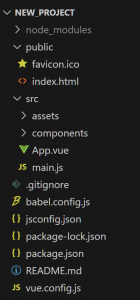
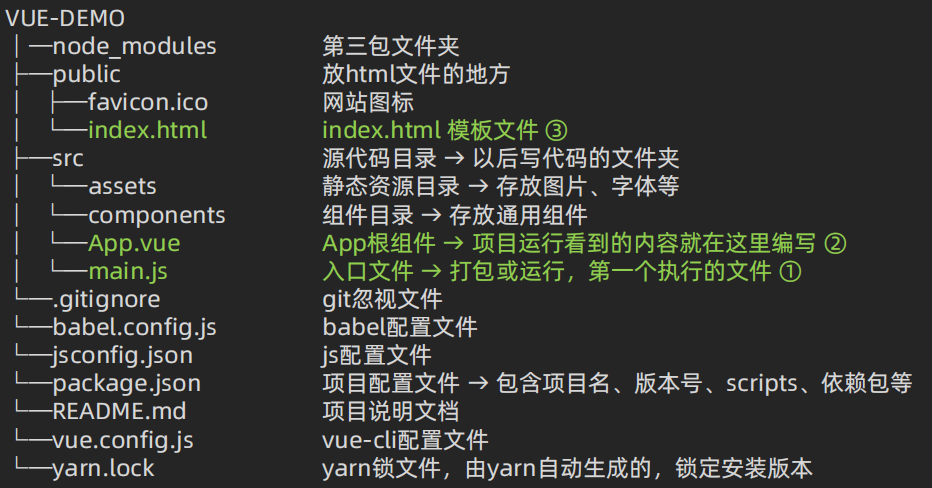
脚手架文件介绍

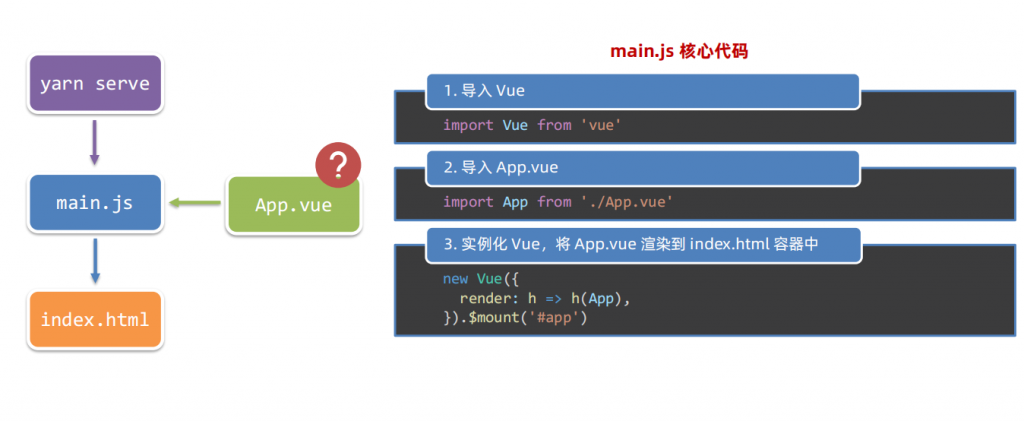
项目运行流程

组件化开发
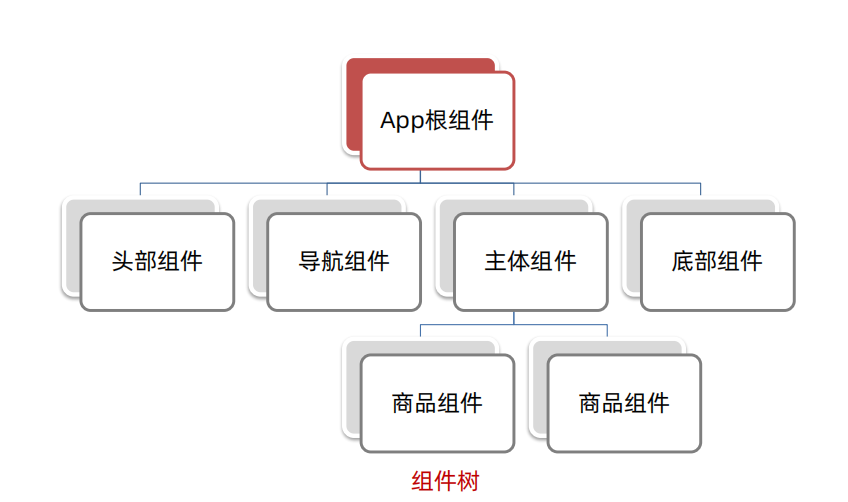
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
组件分类:普通组件、根组件。
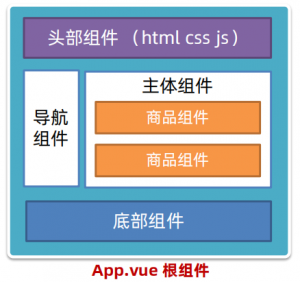
根组件:整个应用最上层的组件,包裹所有普通小组件。


APP.vue 文件的组成
三部分组成:
template:结构 (有且只能一个根元素)
script: js逻辑
style: 样式 (可支持less,需要装包)
3. 让组件支持 less
style标签,lang="less" 开启less功能
装包: yarn add less less-loader
普通组建的注册和使用
组件注册的两种方式:
- 局部注册:只能在注册的组件内使用
- 全局注册:所有组件内都能使用
① 创建 .vue 文件 (三个组成部分)
② main.js 中进行全局注册
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
// 调用 Vue.component 进行全局注册
// Vue.component('组件名', 组件对象)
Vue.component('HmButton', HmButton)使用:
◆ 当成 html 标签使用 <组件名></组件名>
注意:
◆ 组件名规范 → 大驼峰命名法,如:HmHeader
技巧:
◆ 一般都用局部注册,如果发现确实是通用组件,再定义到全局。