
组件的样式冲突
默认情况:写在组件中的样式会 全局生效 → 因此很容易引起造成多个组件之间的样式冲突问题
1、全局样式:默认组件中的样式会走用到全局
2、局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件
scoped 属性使用
<style scoped>
/*
1.style中的样式 默认是作用到全局的
2.加上scoped可以让样式变成局部样式
组件都应该有独立的样式,推荐加scoped(原理)
-----------------------------------------------------
scoped原理:
1.给当前组件模板的所有元素,都会添加上一个自定义属性
data-v-hash值
data-v-5f6a9d56 用于区分开不通的组件
2.css选择器后面,被自动处理,添加上了属性选择器
div[data-v-5f6a9d56]
*/
div{
border: 3px solid blue;
margin: 30px;
}
</style>当我们在<style>标签内 加上 scoped 属性,即可使它的样式成为局部样式,只会在当前组件实现。
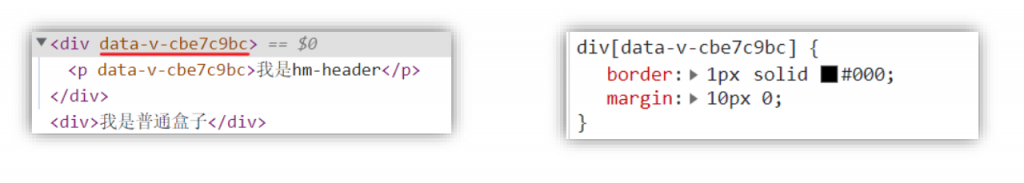
scoped原理:
1. 当前组件内标签都被添加 data-v-hash值 的属性
2. css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到